Pengenalan React Native untuk Pemula
duniapemrogramanque.blogspot.com – Halo gaess, pada tutorial kali ini kita akan mulai belajar react native. Sebelumnya kita akan berkenalan dulu dengan salah satu framework javascript populer yang digunakan untuk mobile development baik android ataupun IOS yaitu React Native.
Disini juga akan dibahas dengan lengkap cara penginstallan dan pembuatan project pertama menggunakan React Native.
Belajar React Native Untuk Pemula
Tutorial pembelajaran react native lebih fokus pada pembuatan aplikasi android menggunakan react native. Bukan untuk membuat aplikasi ios. Kedepannya kami berencana membuat ebook (tutorial react native dalam bentuk pdf) agar bisa memudahkan kamu untuk belajar react native.
Apa itu React Native?
Apa yang kamu pikirkan saat mendengar React Native? Ya, React Native adalah salah satu framework javascript yang bisa digunakan untuk mengembangkan aplikasi mobile. Jika dahulu kita mengenal Ionic Framework. maka React Native sangat berbeda dengan Ionic.
Framework React Native memang ditujukan untuk membuat aplikasi mobile yang benar-benar real native sedangkan Ionic ditujukan untuk membuat aplikasi WebApp.
Dengan React Native kita akan merasakan sensasi membuat aplikasi yang sangat mendekati bahkan tidak dapat dibedakan dengan aplikasi native. Ini dikarenakan library yang tersedia dalam React Native memang ada native nya, jadi aplikasi yang kita buat dengan React Native langsung terintegrasi dengan aplikasi native yang sebenarnya.

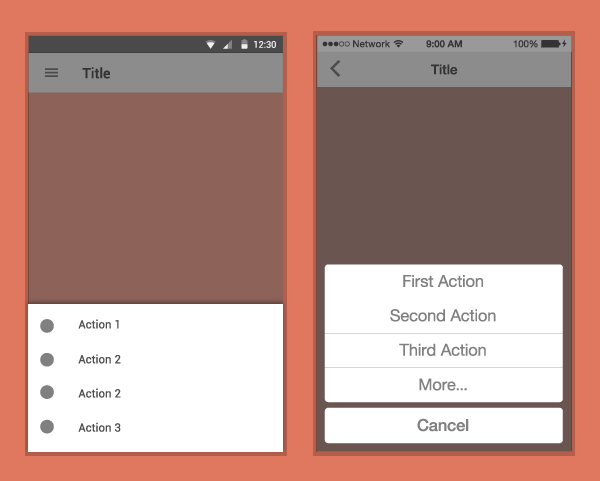
Perbedaan UI dan UX antara android dan iOS sangat banyak, React Native sangat peduli akan hal tersebut dengan membuat rendercomponent yang berbeda antara iOS dan android namun ada beberapa component juga yang kita bisa gunakan bersamaan antara android dan iOS.
Jadi kita bisa membuat dua aplikasi sekaligus yaitu iOS dan android dalam waktu yang bersamaan, dengan begitu tentunya akan mengurangi cost dan waktu. Karena kita hanya cukup mengunakan satu orang developer mobile untuk membuat sebuah aplikasi mobile dalam dua enviroment yang berbeda.
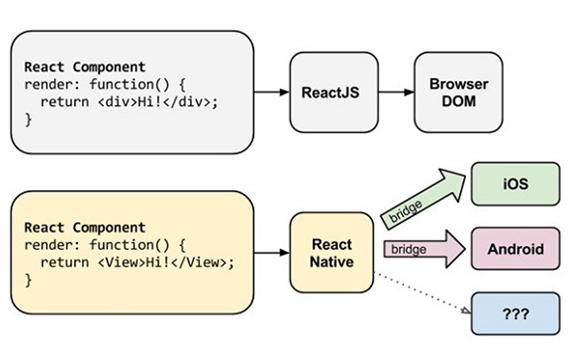
Bagaimana React Native bekerja?
React Native bekerja dengan dengan menanamkan file Javascript yang sudah di-bundle didalam aplikasi, dan menjalankannya secara local dari aplikasi yang kita buat. Namun kita juga dapat meletakan file Javascript didalam server dan diambil ketika ada koneksi. Hal ini memungkinkan kita untuk melakukan update aplikasi secara cepat tanpa melalui proses submit ke Google Playstore atapun iOS Appstore.

Untuk UI dan UX, React Native mengunakan Javascript . Untuk styling hampir mirip dengan CSS diweb namun dengan Camel Case.
Perusahaan yang Menggunakan React Native

Banyak perusahaan-perusahaan besar sudah menggunakan React Native untuk mengembangkan aplikasi mereka pada perangkat IOS dan Android, antara lain :
- Facebook app
- Skype
- Tesla
- Soundcloud
- Bloomberg
- Baidu
Cara Install React Native
1. Install JDK, Android Studio dan Genymotion :
- Sebelum kita menginstall react native, terlebih dahulu silahkan install JDK dan Android Studio. Kamu bisa mengikuti tutorialnya dari situs resmi develper.android.com klik disini .
- Kemudian Install Emulator Genymotion agar memperingan proses running app yang dibuat nanti. installasinya ikuti tutorial dari situs resmi genymotion klik disini .
2. Install Chocolatey
Facebook merekomendasikan untuk menginstall Chocolatey agar nantinya lebih memudahkan saat menginstall paket paket yang lain. Caranya yaitu :
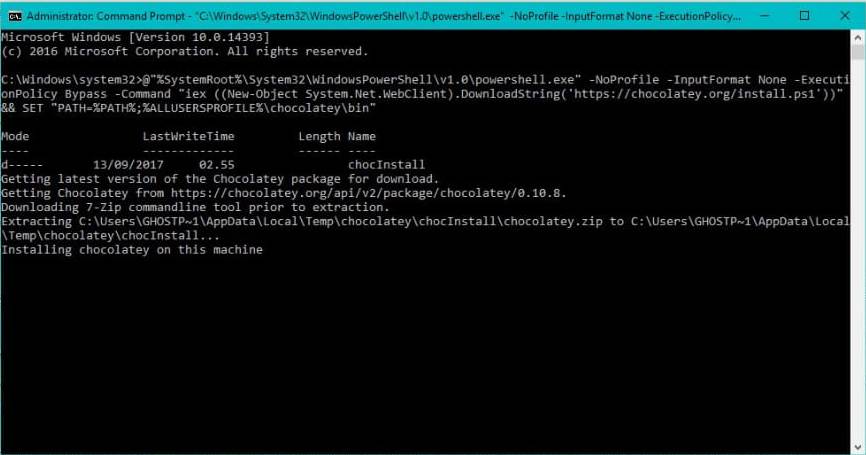
- Buka situs choco di https://chocolatey.org/install . Lalu pilih penginstallan lewat command prompt (cmd) dengan mengcopy kode perintah yang telah disediakan oleh chocolatey dan pastekan pada cmd kalian yang di run as administrator

- Proses penginstallan choco akan terlihat seperti dibawah ini :

- Jika sudah, silahkan cek apakah choco sudah terinstall atau belum dengan cara : ketik perintah choco -v pada cmd, bila muncul versinya berarti choco sudah terinstall.
3. Install Node JS dan Phyton2
Tahap selanjutnya yaitu penginstallan NodeJS dan Python2 menggunakan choco.
- Ketikan perintah choco install nodejs pada cmd > tekan Y > enter dan tunggu hingga prosesnya selesai.

- Install phyton2 jika proses installasi node js telah selesai. Adapun caranya sama dengan diatas yaitu tinggal ketik choco install phyton2 > tekan Y > enter maka proses installasi akan berjalan seperti dibawah ini.

4. Install React Native
Sekarang kita ketahap penginstallan React Native nya, caranya :
- Buka Nodejs Command Prompt tinggal search windows saja. Jika sudah terbuka ketikan perintah npm install -g react-native-cli.

- Untuk mengecek apakah proses install berhasil atau tidak ketikan perintah npm -v lalu enter, jika dan akan menampilkan versi node js jika berhasil.
4. Setting Android Studio
Node js dan phyton2 sudah terinstall kemudian kita akan setting beberapa bagian pada Android Studio, yaitu pengunduhan paket-paket yang dibutuhkan pada android studio.
Kenapa harus ada android studio? Karena kita membutuhkan empat paket dari Android Studio, antara lain :
- Android SDK
- Adroid SDK Platform
- Performance (Intel HAXM)
- dan Android Virtual Device
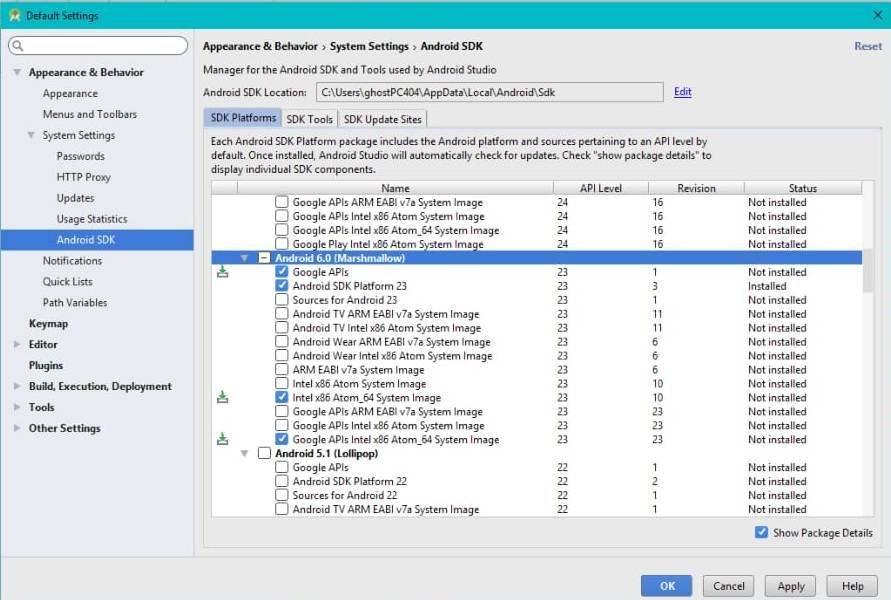
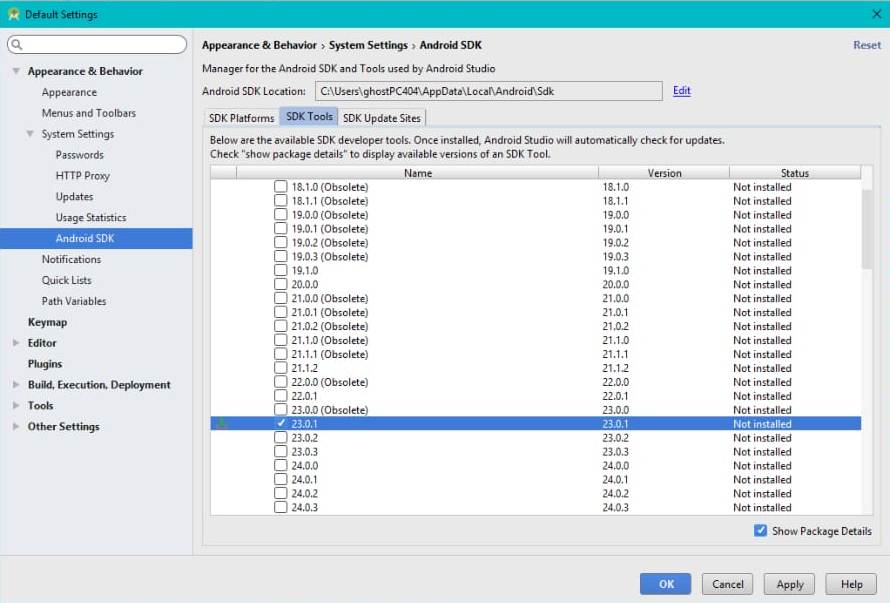
Buka Android Studionya lalu pergi ke Android SDK Managernya untuk mengunduh paket yang di rekomendasikan oleh Facebook. Unduh paket pada SDK Platform > Android 6.0 (Marsmellow) > pilih apply.

Unduh juga SDK Tool dengan cara pilih SDK Tool > Versi 23.0.1 > Apply

Sambil menunggu proses download, kita bisa setting Android Home. caranya :
- Buka control panel pada PC > System and Security > System > Advanced system settings.
- Tambahkan Environment Variablesnya lalu klik New dan ketikkan ANDROID_HOME pada kolom variable name.
- Pada kolom variable valuenya tujukan ke direktori SDK kalian yang bisa kalian lihat pada SDK Manager tadi.

5. Pembuatan Project Pertama React Native
Di tutorial belajar react native ini kita akan membuat project sederhana. Ini tahap yang paling ditunggu, caranya yaitu :
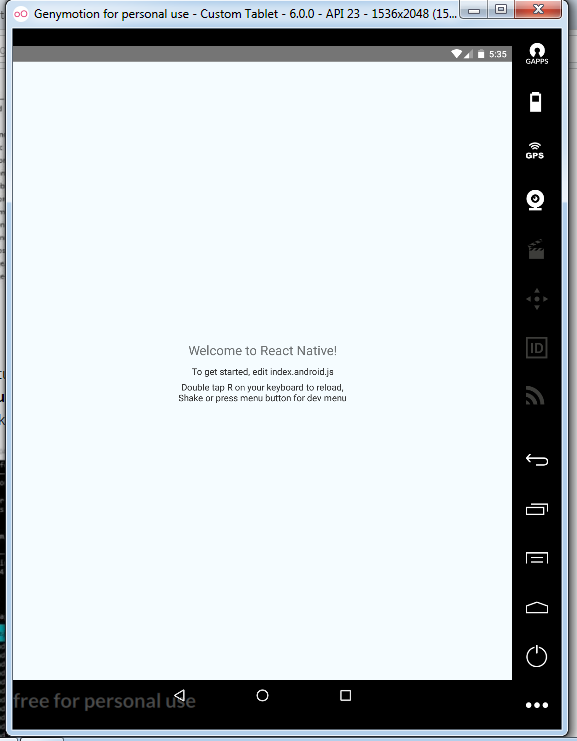
- Buka Genymotion > pilih virtual device nya yang API 23 (yang saya gunakan)
- Buka cmd lalu buat direktori baru pada folder yang nantinya akan kita gunakan untuk menyimpan project react native. ketikan CD Documents pada cmd lalu ketik perintah react-native init HelloBadoy.

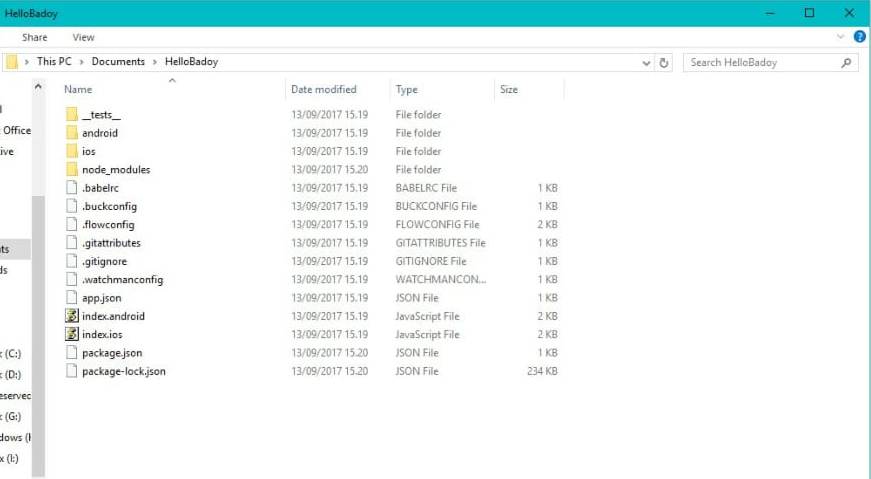
- Tunggu hingga proses selesai. Jika succes install dan tidak ada error pada cmd maka akan muncul direktori HelloBadoy pada direktory Documents. Adapun isi direktori dari penginstallan tadi yaitu sebagai berikut :

- Setelah itu buka kembali cmd arahkan ke direktori HelloBadoy > ketik perintah react-native run-android >enter. Maka akan terjadi proses download nodeJS secara otomatis ke paket paket android dari react native. Dan akan ada proses render seperti gambar berikut :

- Jika building success maka apk akan terbuka otomatis pada emulator yang kita gunakan


- Terakhir adalah proses coding untuk memulai project. Kali ini saya menggunakan Atom untuk menulis coding dari direktori HelloBadoy ini,
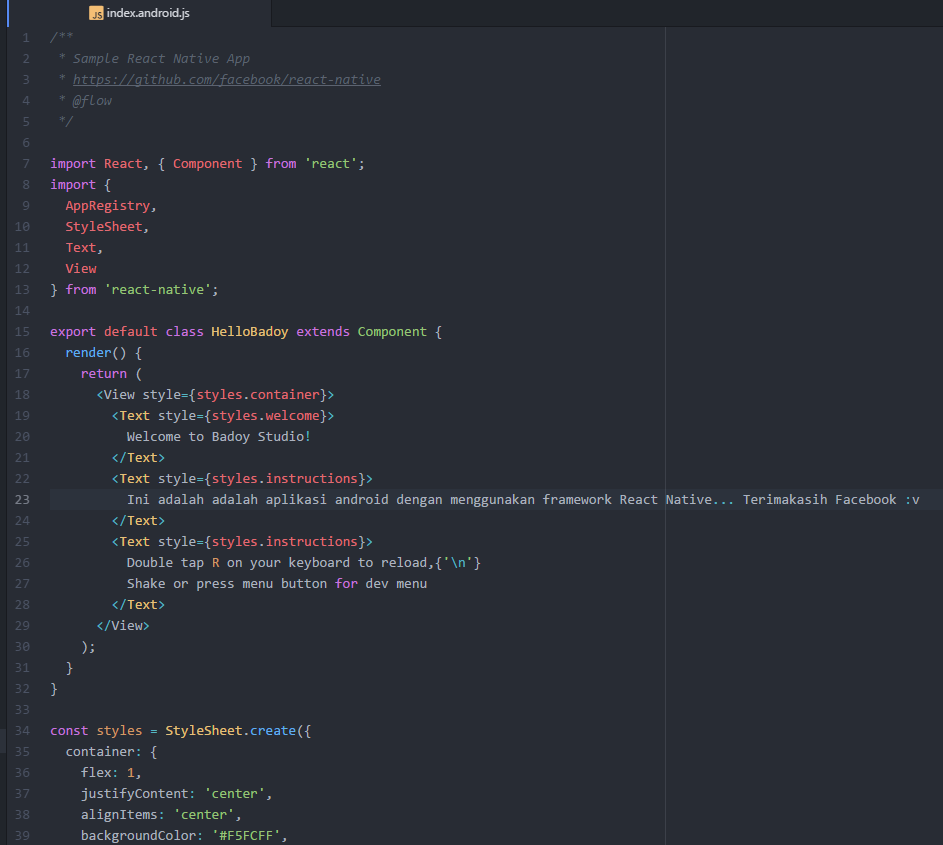
- Kita akan melihat dua file index yang satu index paltform android, satunya lagi untuk index IOS. karena disini kita akan membuat project android device maka yang harus dilakukan adalah mengubah file index.android.js.
Bulan kemarin ada update file pada React Native, yang tadinya dia memakai file index.android.js atau index.ios.js sekarang telah berubah menjadi hanya satu file saja yaitu App.js. Selengkapnya bisa dilihat pada tutorial berikut ini.

- Setelah itu refresh aplikasi cukup dengan menekan tombol R pada keyboard. Dan hasilnya akan tampil seperti gambar dibawah ini

Oke gaesss itulah pengenalan, penginstallan, dan juga pembuatan project pertama menggunakan React Native. So jangan cuma dibaca ya tapi langsung dipraktekan.
HAPPY CODING :)
0 Response to "Pengenalan React Native untuk Pemula"
Post a Comment